-
nginX + waitress + django(python) 웹서비스 구축(Windows)Web 2022. 10. 8. 11:14
python으로 짠 웹서비스를 구축하려고 한다.
Linux 환경에서 하는게 맞지만 편의상 윈도우에서 구축해 보려고 한다.
윈도우 환경 추천은 안한다;;
linux에서 자료는 많지만 윈도우는 잘 없었다... 없는 이유가... 추천 안한다ㅋㅋ
자료를 찾아보신 분들은 아실거지만 django로 바로 웹서비스를 구축하지 말라고
django 팀에서도 정식으로 말하고 있다. 자세한 것은 아래 정리를 너무 잘해주신 분꺼 링크가 있다.
https://uiandwe.tistory.com/1268
wsgi 종류 중에 윈도우에서 설치가 안되거나 까다로운게 많아서
손쉽게 할 수 있는 것을 찾아보니 waitress였다.
아래 내용은 nginX, waitress, django 설치 및 셋팅, 테스트 실행 까지이다.
--- nginX 설치
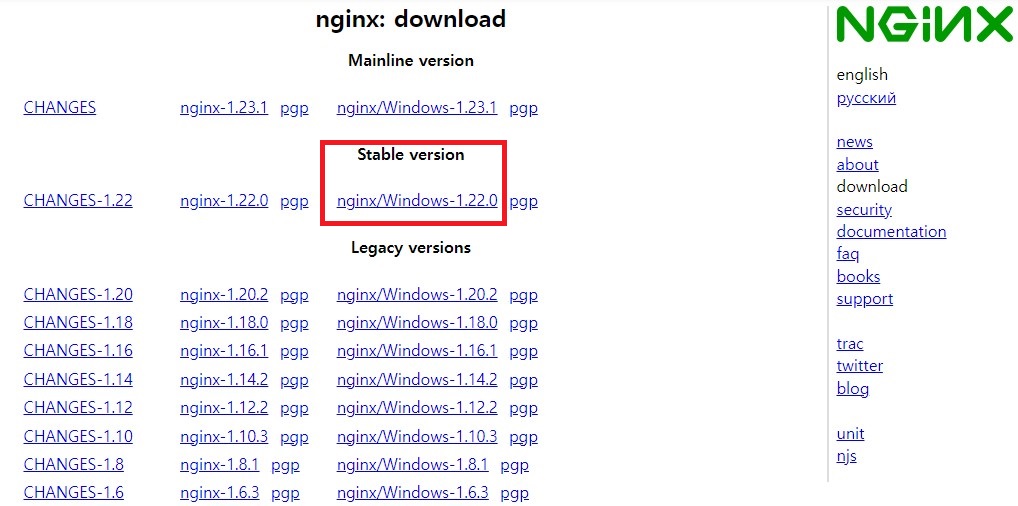
http://nginx.org/en/download.html

난 아직 잘 몰라서 Stable version을 받았다.
원하는 폴더에 압축을 풀고 실행 파일을 실행하면
아무 반응이 없을 것이다ㅋㅋ
웹을 키고 http://127.0.0.1 or http://localhost 를 치고 들어가 보자
아래 같이 뜨면 다음으로 ㄱㄱ

--- django, waitress 설치
다른 것과 환경이 엉키는 것을 방지해서 가상 환경을 구성하여 설치한다.
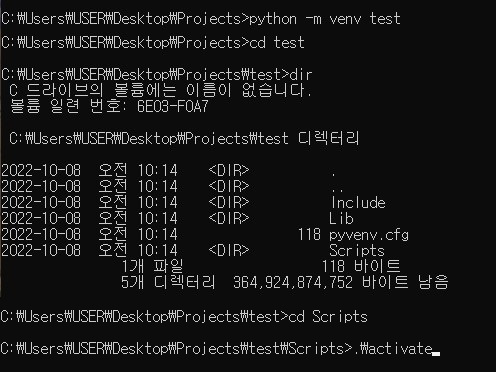
'cmd'를 켜고 작업 위치에 간다.
test 폴더에 가상 환경을 구축하고 실행했다.

> python -m venv test (가상환경 구성 명령어) > cd test (test 폴더로 이동) > cd Scripts (Scripts 폴더로 이동) > .\activate (가상환경 실행) 여기까지 하면 아래와 같이 바뀐다.

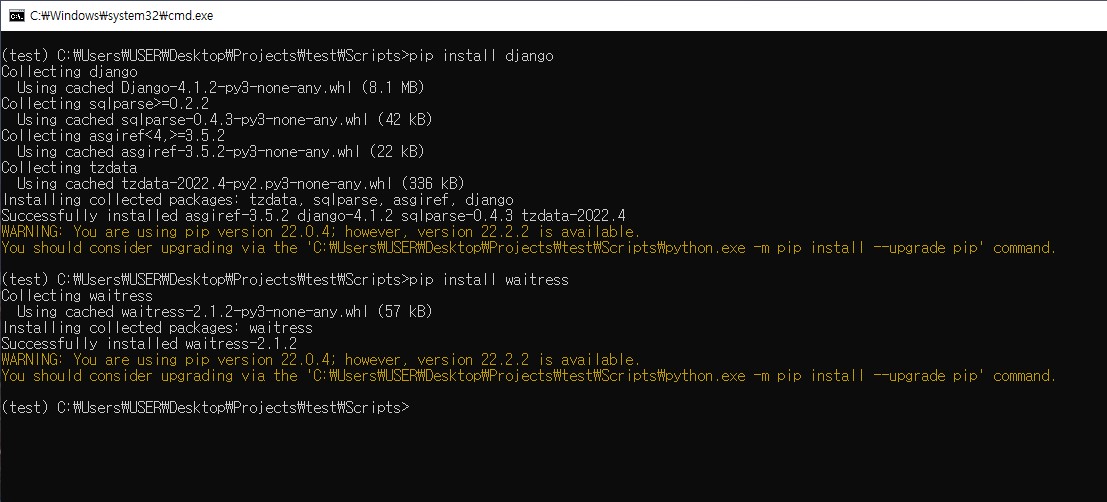
이제 django, waitress 를 설치는 아주 쉽다.
에러만 안나면....
에러는.... 다른 곳을 참고하시길ㅜㅜ;

> pip install django
> pip install waitress
--- 셋팅
이제 셋팅을 하자. 이것도 아주 쉽다. 아래와 같이 진행할 것이다.
1. django 프로젝트 생성 및 실행
2. nginX 셋팅 후, 실행
1. django 프로젝트 생성

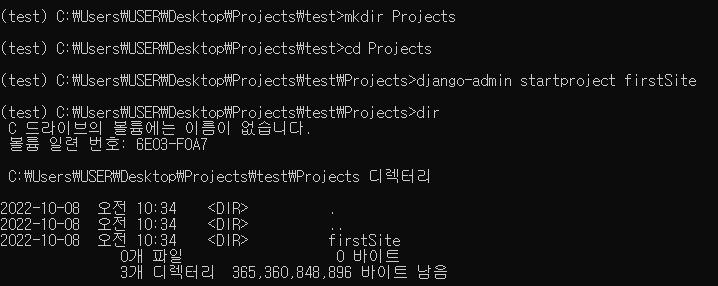
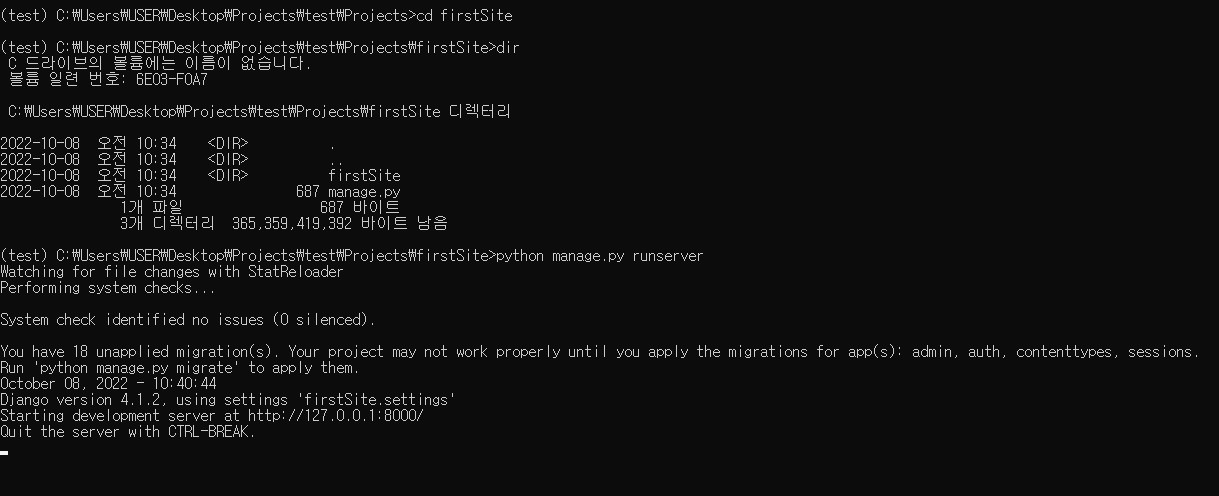
> mkdir Projects (Projects 폴더 생성) > cd Projects (Projects 폴더로 이동) > django-admin startproject firstSite (firstSite 라는 장로 프로젝트 생성) 한번 테스트를 django로 실행해 보면 아래와 같이 뜬다.
http://127.0.0.1:8000/ or http://localhost:8000/ 둘 중에 접속되면 굿


다음 실행을 위해 cmd창에 'Ctrl + C'를 눌러서 프로그램을 종료한다
이제 nginX와 연결해 줄 waitress로 실행.

waitress-serve --listen=*:8000 firstSite.wsgi:application (waitress로 실행) --listen=(ip):(port) 이다.
--listen=*:8000 이면 모든 ip로 8000번 포트를 연다는 뜻이다.
firstSite.wsgi:application 은 firstSite 모듈? 안에 wsgi 안에 application을 실행인 것 같다.
dir로 폴더 리스트와 현재 위치가 보이듯 manage.py와 firstSite 폴더가 보이는 곳에서 실행해야 한다.
그리고 다시 http://127.0.0.1:8000/ or http://localhost:8000/ 둘 중에 접속되면 끝
2. nginX 셋팅 후, 실행

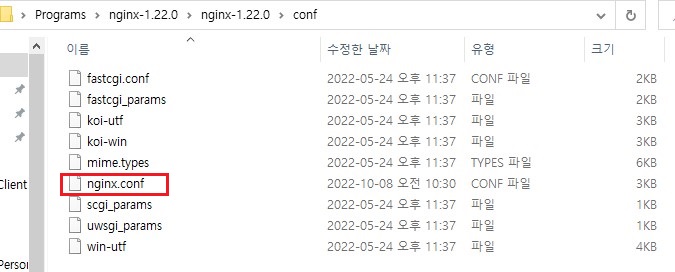
nginX 압축 푼 곳에 가서 conf 폴더에 들어가면
nginX.conf라는 파일이 있다.
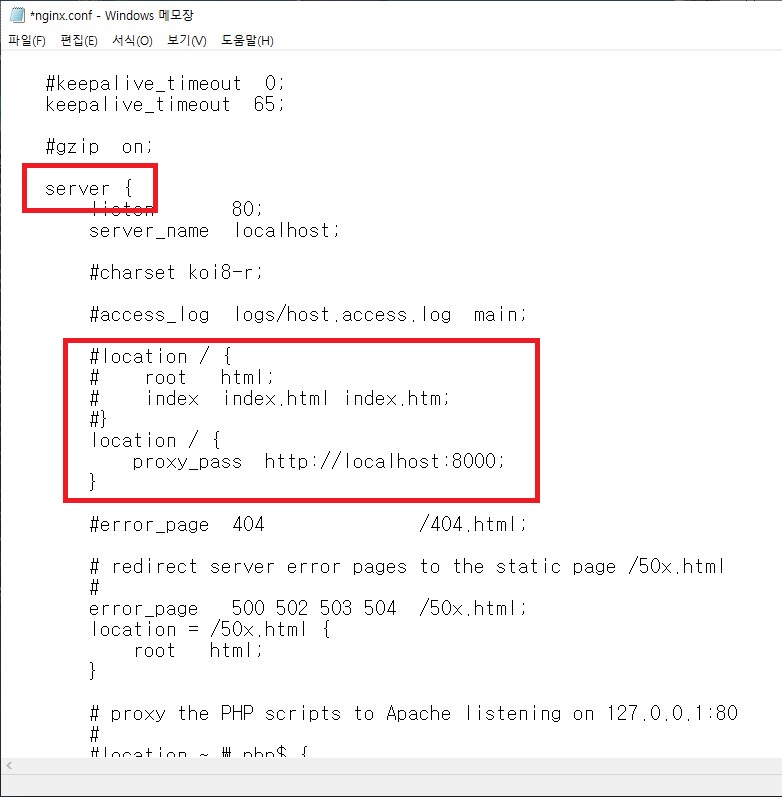
메모장 같은 것으로 열고 아래와 같이 타이핑 해준다.

location / {
proxy_pass http://localhost:8000;
}위에 내용을 넣기 전에 반드시 빨강 박스 처럼 #를 붙여 주석 처리를 해준다.
그리고 다시 nginX를 실행시켜주면 끝ㅋ
혹시 전에 nginX를 종료한 적이 없으면
작업관리자 or cmd 창에서 해당 위치에서 'nginX -s stop' 명령을 줘서 종료 후 실행하길 바란다.
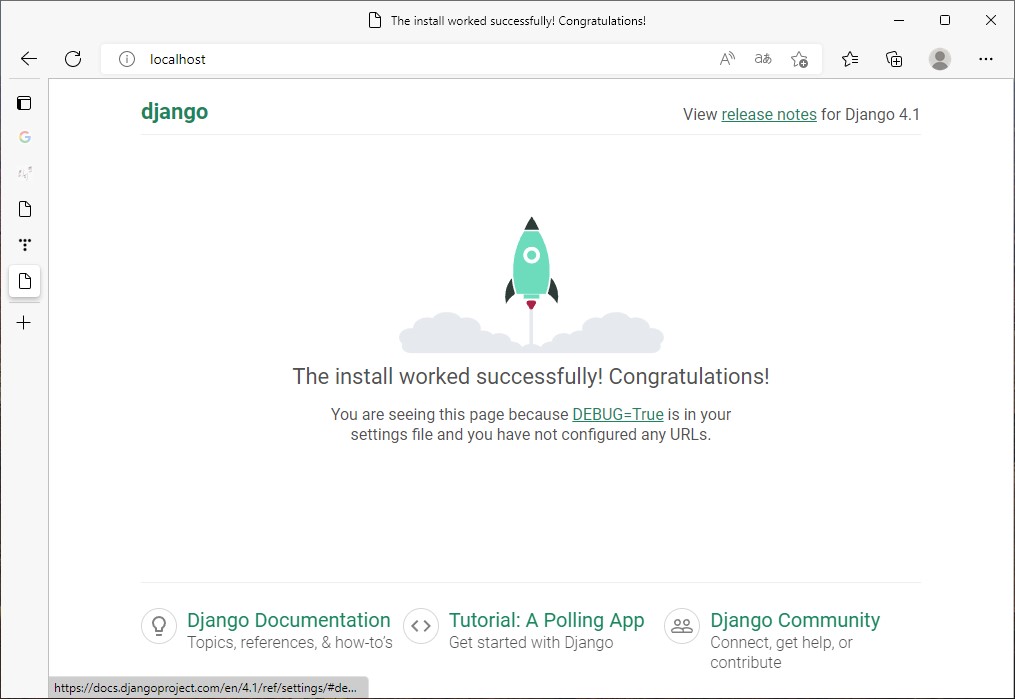
http://localhost or http://127.0.0.1로 접속해서 아래와 같이 뜨면 끝ㅋ

이제 python으로 마음껏 개발해 봅시다ㅋㅋㅋ
'Web' 카테고리의 다른 글
Django CSRF token 에러 (0) 2023.01.05 무료 SSL 인증 사이트. Let's Encrypt (0) 2022.11.23